So, you’ve just received a stack of logo files from your brand designer, including formats like SVG, PNG, and EPS? Now, you’re probably wondering what to do with these files. Which logo file format is suitable for which application? And what’s even the difference between a vector and a raster logo format?
In this article, I’ll explain the most common logo file formats and give practical tips on selecting the right one for each application.
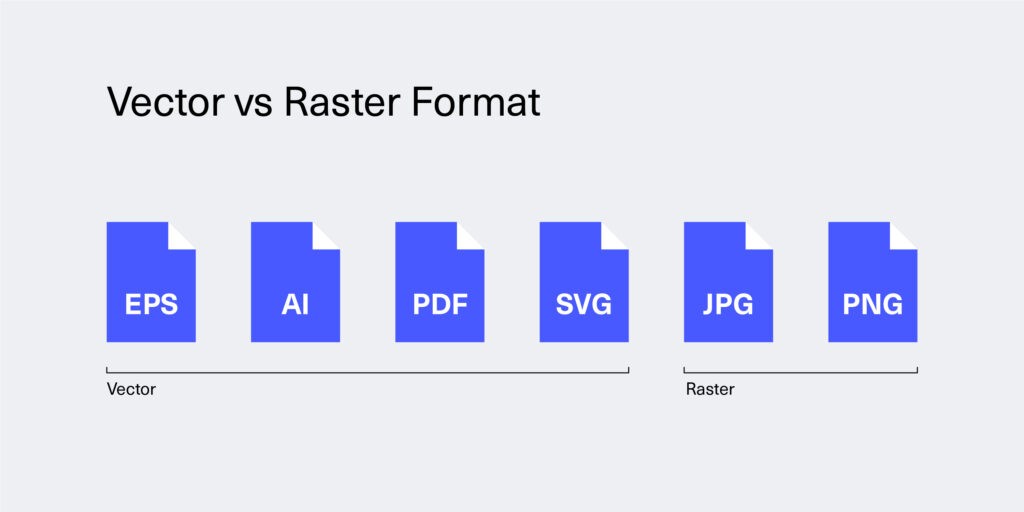
When it comes to logo file formats, there are two main classifications:
- Vector logo file formats (e.g. EPS, PDF or SVG)
- Raster logo file formats (e.g. JPG, TIFF or PNG)

Vector Logo File Formats
Vector file formats are constructed using mathematical formulas. They use points, lines, and curves to construct an image. This makes them resolution-independent, allowing you to scale your logo up or down without losing quality.
Vector file formats are ideal for maintaining smooth lines, sharp edges, and precise shapes at any size. They work particularly well for geometric logos with straightforward typography and illustrations.
Additionally, vector formats are editable, making them the best choice when collaborating with a designer.
The most commonly used vector logo formats include:
EPS (Encapsulated PostScript)
EPS files are supported by various design software. So, almost everyone can open them—from your printer to designers working on your brand.
Like all vector formats, EPS files support transparency, which means you can seamlessly display them against different backgrounds.
EPS files also allow the embedding of various colour profiles, such as CMYK and Pantone, making them well-suited for printing.
EPS is commonly used for:
- Print materials such as business cards, posters, and brochures.
- Stickers and labels for clothing, packaging, and other items.
- Digital fabrication processes like laser cutting and engraving.
- Sharing the logo with a designer to edit or include it in other branded materials.
Pros of EPS
- Scales without loss in quality
- Supports transparency
- Supported by most design software
- Supports various colour profiles
- Accepted by professional printers
Cons of EPS
- Needs specialised software for editing, such as Adobe Illustrator
- Relatively large file size
- No web compatibility
AI (Adobe Illustrator)
AI is the native file format of Adobe Illustrator.
When you save a file in AI format, it preserves all the layers, shapes, and other properties used by the designer. This feature makes it easy for other designers to modify or update the logo if needed.
AI, like EPS, is a vector file format. So, it shares many similar benefits.
AI is commonly used for:
- Print materials (business cards, posters, brochures, etc.)
- Digital fabrication (laser cutting, engraving, …)
- Sending the logo to a designer for editing or using it on branded materials.
Pros of AI format
- Scales without loss in quality
- Supports transparency
- Supported by most design software
- Advanced editing capabilities in Adobe Illustrator
- Supports various colour profiles
- Accepted by professional printers
Cons of AI format
- Needs specialised software for editing, such as Adobe Illustrator
- Relatively large file size
- No web compatibility
- Font compatibility issues when a font is not embedded or outlined
PDF (Portable Document Format)
PDF files are versatile and can store both—vector and raster data.
They are widely supported by software, which makes them easy to share across platforms. Depending on their colour profile, this makes them useful for digital and print applications.
PDF is commonly used for:
- Digital presentations
- Online documents such as e-books, white papers or user manuals
- Email signatures
- Digital printing in print shops
Pros of PDF format
- Can be opened, viewed & printed with free PDF viewers
- Scalability without loss in quality (when it’s a vector file)
- Embeds fonts and images
- Exports specific print settings
- Supports various colour profiles
- Accepted by professional printers
Cons of PDF logo file:
- Limited edibility for a designer working with the logo
SVG (Scalable Vector Graphics)
SVG is an image format that uses XML-based code to define visual elements like shapes, colours, and fonts. Hence, it’s widely supported by modern web browsers.
SVG files also support interactive features, meaning elements can be coded to respond to user actions, such as hover effects.
Unlike other vector formats, SVG files don’t embed specific colour profiles. Instead, the software or device opening the file determines the colour profile.
SVG is best suited for simpler designs. Elements like gradients or intricate patterns can slow the rendering speed and overall performance.
SVG is commonly used for:
- Logos on responsive websites and other web applications
- Mobile app icons
- Infographics and data visualisation
- Animation and interactive graphics on the web
Pros of SVG format
- Scalability without loss in quality
- Small file size
- Can be edited using text editors (coding) or vector graphics software
Cons of SVG logo file:
- Being written by code, SVG is a bit more complex to work with
- Older browsers may have limited support for some features or effects
Raster Logo File Formats
Raster files are made of hundreds of individual pixels, creating an image much like a mosaic. This is why they are resolution-dependent; you cannot scale them without losing quality.
Raster logo file formats work for complex designs with detailed colour variations and gradients, as these elements can be challenging to express as vectors.
The most commonly used raster files for logos are JPG and PNG.
JPG (Joint Photographic Experts Group)
JPG files have a smaller file size due to their compression. This makes them popular for digital and web applications.
However, they may not always be the best choice for your logo files due to their limitations in quality and transparency. JPGs cannot be saved with transparency, so you will always get a white background.
JPG files primarily use the sRGB colour profile.
Although you can embed other colour profiles in a JPG file, they may not be recognised by all applications and devices.
JPG is commonly used for:
- Displaying logos on social media and other digital applications
- Digital marketing materials, such as digital ads, email campaigns, and social media posts
Pros of the JPG format
- Small file size
- Supported by most software, devices, and web browsers
Cons of the JPG format
- Doesn’t support transparency
- Loss of quality due to compression
- Doesn’t scale without quality loss
PNG (Portable Network Graphics)
PNG is another widely used raster logo file format. In contrast to JPG, PNG supports transparency and retains full quality. So, PNG is your next best option when no vector logo is at hand.
Like JPG, PNG files primarily use the sRGB colour profile. Although you can embed other colour profiles, they may not be recognised by all applications and devices.
PNG is commonly used for:
- Website logos, social media icons, digital ads, app interfaces, and other digital applications
- Placed on various backgrounds or layered with other design elements in images
Pros of PNG format
- Preserves original image quality
- Supports alpha channel transparency
- Supported by most software, web browsers, and devices
Cons of PNG format
- Larger file sizes compared to JPG
- Limited, not lossless scalability
Other vector-based formats are less commonly used, such as PSD (Adobe Photoshop Document), TIFF (Tagged Image File Format) or BMP (Bitmap). But I will not go into detail here.
Likewise, other vector-based formats may be required for specific applications.
For example, an embroidery company may request a DXF (Drawing Exchange Format) file. Favicons, the small icons associated with a website, are typically saved in the ICO (Icon) file format.
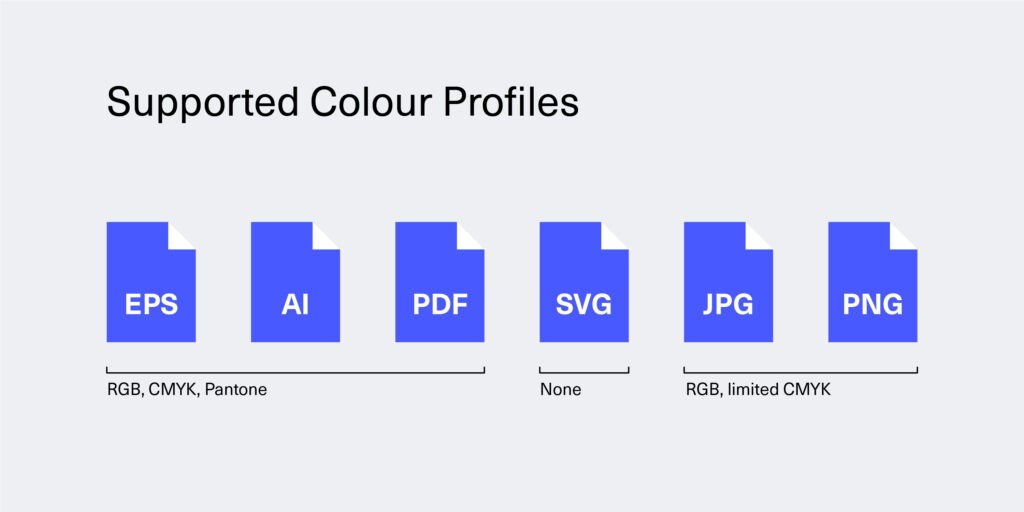
Colour Profiles and Logo File Formats
I’ve mentioned colour profiles in my logo file format descriptions. Let’s explore this topic a bit further.
By understanding the relationship between colour profiles and logo file formats, you can make informed decisions about which combination best suits your specific need—whether it’s for digital use, print materials, or both.
Let me explain.
We use different colour profiles for different logo applications. RGB is generally used in digital applications, and CMYK or Pantone are used for printing.
Some file formats, such as EPS, AI, or PDF, can store various colour profiles within the file. On the other hand, formats like JPG and PNG have limited capabilities in this regard.
By storing colour information, you can guarantee that your logo’s colours are maintained and accurately reproduced when opened or printed. This is necessary to ensure a consistent brand experience.
Let’s look at three different colour systems:
RGB (Red, Green, Blue)
RGB is your go-to colour profile for digital applications like websites and mobile apps.
RGB is an additive colour system that generates a range of colours by combining red, green, and blue light.
The absence of light in all three channels results in black, while the full intensity of red, green, and blue light combined creates white—just as in sunlight.
RGB has different variants, like sRGB and Adobe RGB, each with unique characteristics and minor differences.
CMYK (Cyan, Magenta, Yellow, Key/Black)
Logos intended for print materials, like business cards or brochures, should be saved in the CMYK colour mode.
Unlike RGB, CMYK is a subtractive colour model. It layers cyan, magenta, yellow, and black inks to produce all printable colours.
Print shops typically specify the CMYK profile they use. You should check in with them before you export your files.
Standard CMYK profiles include Fogra 39 and SWOP.
Pantone
Pantone is a standardised colour-matching system widely used in printing.
While CMYK colours may vary slightly between different printers, Pantone ensures consistent and precise colour reproduction across all print materials.
Some Pantone colours, such as metallic gold or vivid neon shades, also offer effects not achievable with CMYK printing.

If you want to learn more about colours in branding, you might enjoy my article on creating a unique brand colour palette.
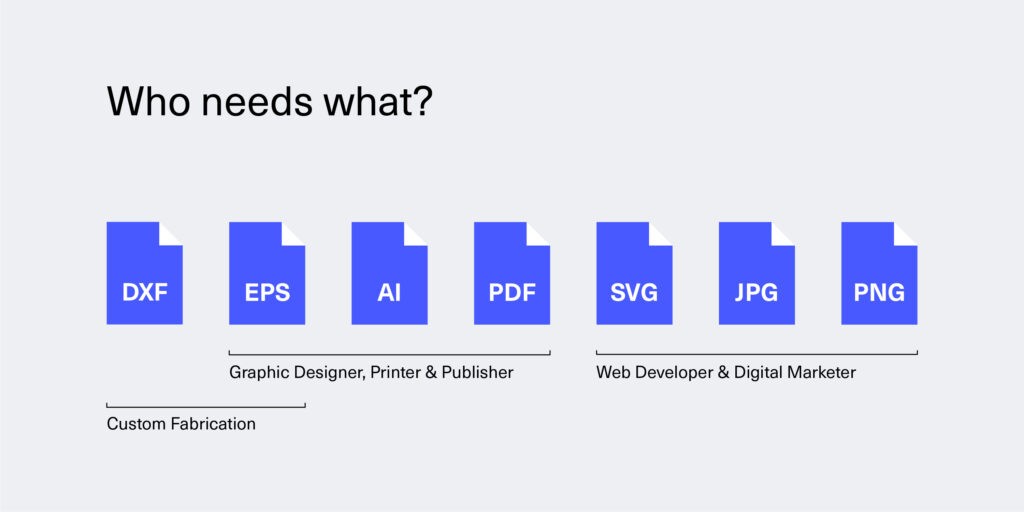
Who Needs Which File Format?
Different people working on your brand will need different logo file formats.
To make it easy for you, here is a quick overview of who needs which file format:
- Graphic Designers: AI or EPS
- Web Designers, Web Developers or Digital Marketers: SVG or PNG (or worst case JPG)
- Printers or Publishers: PDF, AI or EPS
- Signage or Embroidery Companies: AI, EPS or DXF

Common Questions About Logo File Format
Let’s recap with some commonly asked questions about logo file formats.
What file format should a logo be in?
Your logo should be available in both vector (EPS, AI, or SVG) and raster (PNG or JPG) formats.
Vector formats ensure scalability without quality loss and allow for accurate colour reproduction with the appropriate colour profile.
Raster formats, on the other hand, are smaller in size and suitable for various marketing uses, such as profile pictures on social media.
Which logo file format is best for digital applications?
For digital applications such as websites and social media, use formats like PNG, SVG, or JPG, depending on your need for quality, transparency and scalability.
Which logo file format is best for printing?
EPS, AI, or PDF are recommended for printing purposes. They support CMYK or Pantone colour profiles for accurate colour reproduction and are also scalable without loss in quality.
What’s the difference between vector and raster logo file formats?
Vector formats (e.g. EPS, AI, SVG) are resolution-independent and ideal for logos because they can be scaled to any size without losing quality.
Raster formats (e.g. JPG, PNG) are made up of pixels and are suitable for detailed images but may lose quality when scaled.
Why is it important to have a transparent logo file format?
Transparent logo formats (e.g. PNG, SVG) allow your logo to be placed seamlessly on various backgrounds without a white or coloured box surrounding it.
How should you organise and store your logo files?
I recommend organising your logo files in a dedicated folder with clear labelling and subfolders for different formats and variations (e.g. print/wordmark/black and white).
Key takeaways
- There are two groups of logo file formats: vector and raster formats.
- Vector logo formats like EPS, AI, and PDF are resolution-independent, scalable, and ideal for geometric designs.
- Raster logo formats, like JPG and PNG, are composed of pixels and are suitable for intricate designs with detailed colour variations like gradients.
- Each logo file format has pros and cons regarding compatibility, file size, and editing capabilities.
- Colour profiles like RGB, CMYK, and Pantone can be embedded in some file formats. They play a role in accurately reproducing the colours of your logo.
Title image by Kaboompics






