In diesem Artikel werde ich die gängigsten Logo-Dateiformate erklären und dir praktische Ratschläge geben, wie du das richtige Format für den jeweiligen Anwendungsfall auswählst.
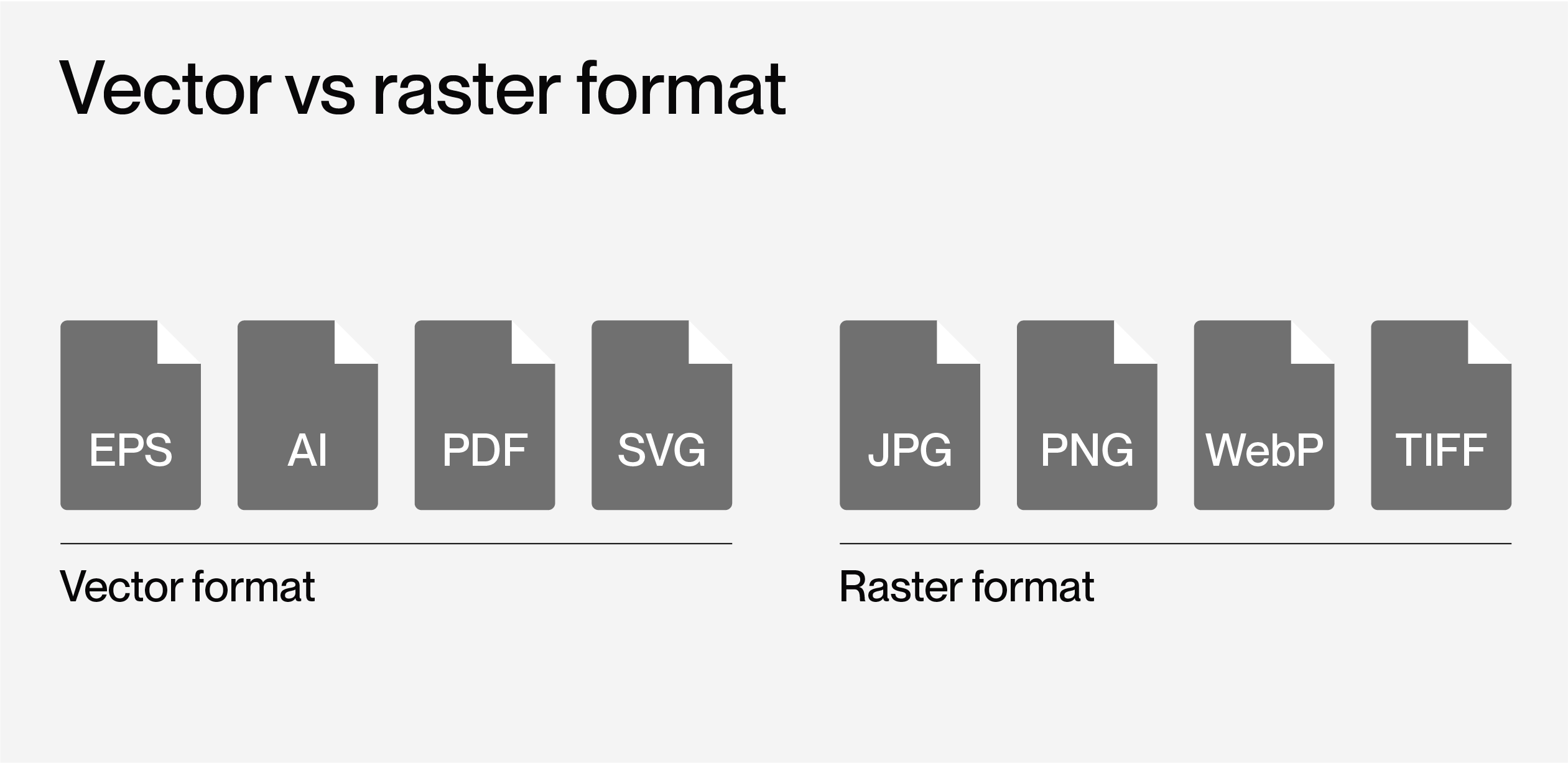
Es gibt zwei wesentliche Arten von Logo-Dateiformaten, in die alle Formate eingeordnet werden können:
- Vektor-Formate (z. B. EPS, PDF oder SVG)
- Raster-Formate (z. B. JPG, TIFF oder PNG, WebP)

Vektorformate für Logo-Dateien
Vektorformate basieren auf mathematischen Funktionen.
Sie verwenden Punkte, Linien und Kurven, um ein Bild—oder in deinem Fall das Logo—zu konstruieren. Daher ist eine Vektordatei auflösungsunabhängig, d. h. du kannst sie ohne Qualitätsverlust vergrößern und verkleinern. Vektorformate ermöglichen also glatte Linien, scharfe Kanten und präzise Formen in jeder Größe.
Aus diesem Grund sind Vektordateien ideal, um glatte Linien, scharfe Kanten und präzise Details in jeder Größe beizubehalten. Sie eignen sich besonders gut für geometrische Logos, klare Typografie und vereinfachte Illustrationen.
Ein weiterer großer Vorteil ist, dass sie vollständig bearbeitbar sind, was sie zum bevorzugten Format macht, wenn du mit Designern arbeitest oder deine Marken-Assets in der Zukunft anpassen möchtest.
Die am häufigsten verwendeten Vektor-Dateiformate sind EPS, AI, PDF and SVG.
Lass sie uns einmal einzeln im Detail anschauen:
EPS (Encapsulated PostScript)
EPS-Dateien werden von verschiedenen Designprogrammen unterstützt. So kann sie fast jeder öffnen—von deinem Drucker bis zu den Designern, die an deiner Marke arbeiten.
Da es sich um ein Vektorformat handelt, unterstützen EPS-Dateien Transparenz, d. h. du kannst sie nahtlos auf Hintergründen platzieren.
EPS-Dateien ermöglichen auch die Einbettung von Farbprofilen wie RGB, CMYK oder Pantone, wodurch sie sich gut für Druckanwendungen eignen.
Das EPS-Dateiformat wird häufig verwendet für:
- Druckmaterialien (Visitenkarten, Poster, Broschüren usw.)
- Aufkleber und Etiketten für Kleidung oder Verpackungen
- Digitale Fertigung (Laser Cutting, Gravur, usw.)
- Übermittlung des Logos an einen Designer zur Bearbeitung oder Verwendung in
Vorteile des EPS-Formats
- Skalierbar ohne Qualitätsverlust
- Unterstützt Transparenz
- Unterstützt von verschiedener Designsoftware
- Unterstützt verschiedene Farbprofile
- Von professionellen Druckereien akzeptiert
Nachteile des EPS-Formats
- Erfordert dennoch spezielle Software für die Bearbeitung, z. B. Adobe Illustrator
- Relativ hohe Dateigröße
- Keine Web-Kompatibilität
AI (Adobe Illustrator)
AI ist das systemeigene Dateiformat von Adobe Illustrator. In AI-Dateien bleiben alle Ebenen, Formen und editierbaren Eigenschaften erhalten. Dadurch können Designer das Logo problemlos aktualisieren oder ändern.
Wie EPS-Dateien sind auch AI-Dateien Vektorformate. Sie haben also viele der gleichen Vorteile.
Das AI-Dateiformat wird häufig verwendet für:
- Druckmaterialien (Visitenkarten, Poster, Broschüren usw.)
- Digitale Fertigung (Laser Cutting, Gravur, usw.)
- Übermittlung des Logos an einen Designer zur Bearbeitung oder Anbringung auf
Vorteile des AI-Formats
- Skaliert ohne Qualitätsverlust
- Unterstützt Transparenz
- Unterstützt von den meisten Designprogrammen
- Erweiterte Bearbeitungsmöglichkeiten in Adobe Illustrator
- Unterstützt verschiedene Farbprofile
- Von professionellen Druckern akzeptiert
Nachteile des AI-Formats
- Erfordert spezielle Software für die Bearbeitung, z. B. Adobe Illustrator
- Relativ hohe Dateigröße
- Keine Web-Kompatibilität
- Kompatibilitätsprobleme mit Schriftarten, wenn Schrift nicht eingebettet oder umgewandelt ist
PDF (Portable Document Format)
PDF-Dateien sind vielseitig und können sowohl Vektor- als auch Rasterdaten speichern.
Sie werden weitgehend unterstützt und können leicht und plattformübergreifend genutzt werden. Je nach eingebettetem Farbprofil sind sie daher für digitale und Druckanwendungen gleichermaßen geeignet.
Das PDF-Dateiformat wird häufig verwendet für:
- Digitale Präsentationen
- Online-Dokumente wie E-Books, Whitepapers, Anleitungen oder Brand Guidelines
- E-Mail-Signaturen
- Druckdaten für den Digitaldruck
Vorteile des PDF-Formats
- Kann mit kostenlosen PDF-Viewern geöffnet, kommentiert und gedruckt werden
- Skalierbar ohne Qualitätsverlust (Vektordatei)
- Einbettung von Schriftarten und Bildern möglich
- Exportiert spezifische Druckeinstellungen
- Unterstützt verschiedene Farbprofile
- Von professionellen Druckereien akzeptiert
Nachteile des PDF-Formats
- Eingeschränkte Editierbarkeit für Designer, die mit dem Logo arbeiten
SVG (Scalable Vector Graphics)
SVG ist ein Bildformat, das XML-basierten Code verwendet, um visuelle Elemente wie Formen, Farben und Schrift zu definieren. Daher wird es von modernen Webbrowsern weitgehend unterstützt.
SVG-Dateien unterstützen auch interaktive Funktionen, d. h. Elemente können so programmiert werden, dass sie auf Benutzeraktionen wie reagieren, zum Beispiel Hover-Effekte.
Im Gegensatz zu anderen Vektorformaten bettet SVG keine Farbprofile ein. Stattdessen wird das Farbprofil von der Software oder dem Gerät bestimmt, das die Datei öffnet.
SVG ist am besten für simplere Designs geeignet. Elemente wie Farbverläufe oder komplizierte Muster können die Render-Geschwindigkeit und Performance verlangsamen.
Das SVG-Dateiformat wird häufig verwendet für:
- Logos auf responsive Websites und -anwendungen
- Icons für mobile Anwendungen
- Infografiken und Datenvisualisierungen
- Animationen und interaktive Grafiken im Web
Vorteile des SVG-Formats
- Skalierbar ohne Qualitätsverlust
- Kleine Dateigröße
- Kann mit Texteditoren (Code) oder vektorgrafik-Software bearbeitet werden
Kann mit Texteditoren (Code) oder
- SVG ist als Code geschrieben und daher etwas komplizierter zu handhaben
- Ältere Browser unterstützen einige Funktionen oder Effekte teils nur eingeschränkt
Rasterformate für Logo-Dateien
Rasterdateien bestehen aus Hunderten von einzelnen Pixeln, die das Bild ergeben, ähnlich wie ein Mosaik. Aus diesem Grund sind sie auflösungsabhängig; man kann sie nicht skalieren, ohne dass sie an Schärfe verlieren.
Rasterlogo-Dateiformate eignen sich für komplexe Designs mit detaillierten Farbvariationen und Farbverläufen, da sich diese Elemente nur schwer als Vektoren darstellen lassen.
Die am häufigsten verwendeten Dateiformate für Rasterlogos sind JPG und PNG, und neuerdings auch WebP.
Schauen wir uns diese drei Formate mal genauer an:
JPG or JPEG (Joint Photographic Experts Group)
JPG-Dateien haben aufgrund ihrer Komprimierung eine geringe Größe. Deshalb werden sie gerne für digitale und Web-Anwendungen verwendet.
Sie sind jedoch nicht immer die beste Wahl für Logodateien, da sie in Bezug auf Qualität und Transparenz Einschränkungen aufweisen.
JPG-Dateien verwenden hauptsächlich das sRGB-Farbprofil.
Obwohl du auch andere Farbprofile in eine JPG-Datei einbetten kannst, werden diese möglicherweise nicht von allen Anwendungen und Geräten erkannt.
Das JPG-Dateiformat wird häufig verwendet für:
- Darstellung von Logos in sozialen Medien und anderen digitalen Anwendungen
- Digitales Marketingmaterial, wie z. B. digitale Werbung, E-Mail-Kampagnen und Beiträge in sozialen Medien
Vorteile des JPG-Formats
- Kleine Dateigröße
- Wird von den meisten Programmen, Geräten und Webbrowsern unterstützt
Nachteile des JPG-Formats
- Unterstützt keine Transparenz
- Qualitätsverluste durch Komprimierung
- Lässt sich nicht ohne Qualitätsverlust skalieren
PNG (Portable Network Graphics)
PNG ist ein weiteres weit verbreitetes Dateiformat für Rasterlogos. Im Gegensatz zu JPG unterstützt PNG Transparenz und behält seine Qualität bei. Wenn also kein Vektorlogo zur Hand ist, ist PNG die nächstbeste Option.
Wie JPG verwenden auch PNG-Dateien hauptsächlich das sRGB-Farbprofil. Auch wenn du andere Farbprofile einbetten kannst, werden sie möglicherweise nicht von allen Anwendungen und Geräten erkannt.
Das PNG-Dateiformat wird häufig verwendet für:
- Website-Logos, Symbole für soziale Medien, digitale Werbung, Interfaces für Apps und andere digitale Anwendungen
- In Bildern, auf verschiedenen Hintergründen oder überlagert mit anderen Gestaltungselementen
Vorteile des PNG-Formats
- Beibehaltung der Bildqualität
- Unterstützt Alphakanal-Transparenz (Überlagerung möglich)
- Wird von den meisten Programmen, Webbrowsern und Geräten unterstützt
Nachteile des PNG-Formats
- Höhere Dateigrößen im Vergleich zu JPG
- Begrenzte und nicht verlustlos skalierbar
WebP
WebP ist ein relativ neues, von Google entwickeltes Bildformat, das zunehmend von Webentwicklern eingesetzt wird. Im Gegensatz zu JPEG unterstützt WebP sowohl verlustfreie als auch verlustbehaftete Komprimierung, was kleinere Dateigrößen bei vergleichbarer oder sogar besserer Qualität als JPEG- oder PNG-Dateien ermöglicht.
Ein weiterer Vorteil von WebP ist die Unterstützung von Transparenz (Alphakanal), was es besonders für Bilder mit transparentem Hintergrund—wie zum Beispiel Logos—ideal macht.
Wie JPG- und PNG-Dateien verwenden auch WebP-Dateien hauptsächlich das sRGB-Farbprofil. Zwar ist es möglich, auch andere Farbprofile zu integrieren, jedoch kann die Unterstützung durch verschiedene Anwendungen und Geräte variieren.
Trotz der vielen Vorteile von WebP empfehle ich, dein Logo für Websites immer in einem Vektorformat zu speichern. In diesem Fall ist SVG die bessere Wahl im Vergleich zu WebP, da es flexibler und skalierbarer ist.
WebP wird verwendet für:
- Website-Logos
- Favicons und Website-Symbole
- Symbole für mobile Anwendungen
- Digitales Marketingmaterial, wie Anzeigen, E-Mail-Kampagnen und Social Media Posts
Vorteile des WebP-Formats
- Bewahrt die ursprüngliche Bildqualität
- Unterstützt Alphakanal-Transparenz
- Wird von den meisten Programmen, Webbrowsern und Geräten unterstützt
Nachteile des WebP-Formats
- Geringere universelle Unterstützung als JPG oder PNG
- Rasterformat (nicht stufenlos skalierbar)
- Kompatibilität mit Bearbeitungssoftware kann variieren
Weitere Dateiformate
Es gibt auch andere Rasterformate wie PSD (Adobe Photoshop Document), TIFF (Tagged Image File Format) oder BMP (Bitmap), die jedoch nicht so weit verbreitet sind. Ich werde hier also nicht näher auf sie eingehen.
Ebenso gibt es weitere vektorbasierte Formate, die in bestimmten Anwendungsbereichen nützlich sein können.
Ein Beispiel dafür ist das DXF-Format (Drawing Exchange Format), welches z. B. zur Bestickung von Uniformen nützlich ist. Oder Favicons, die kleinen Symbole, die eine Website kennzeichnen, können im ICO-Dateiformat gespeichert werden.
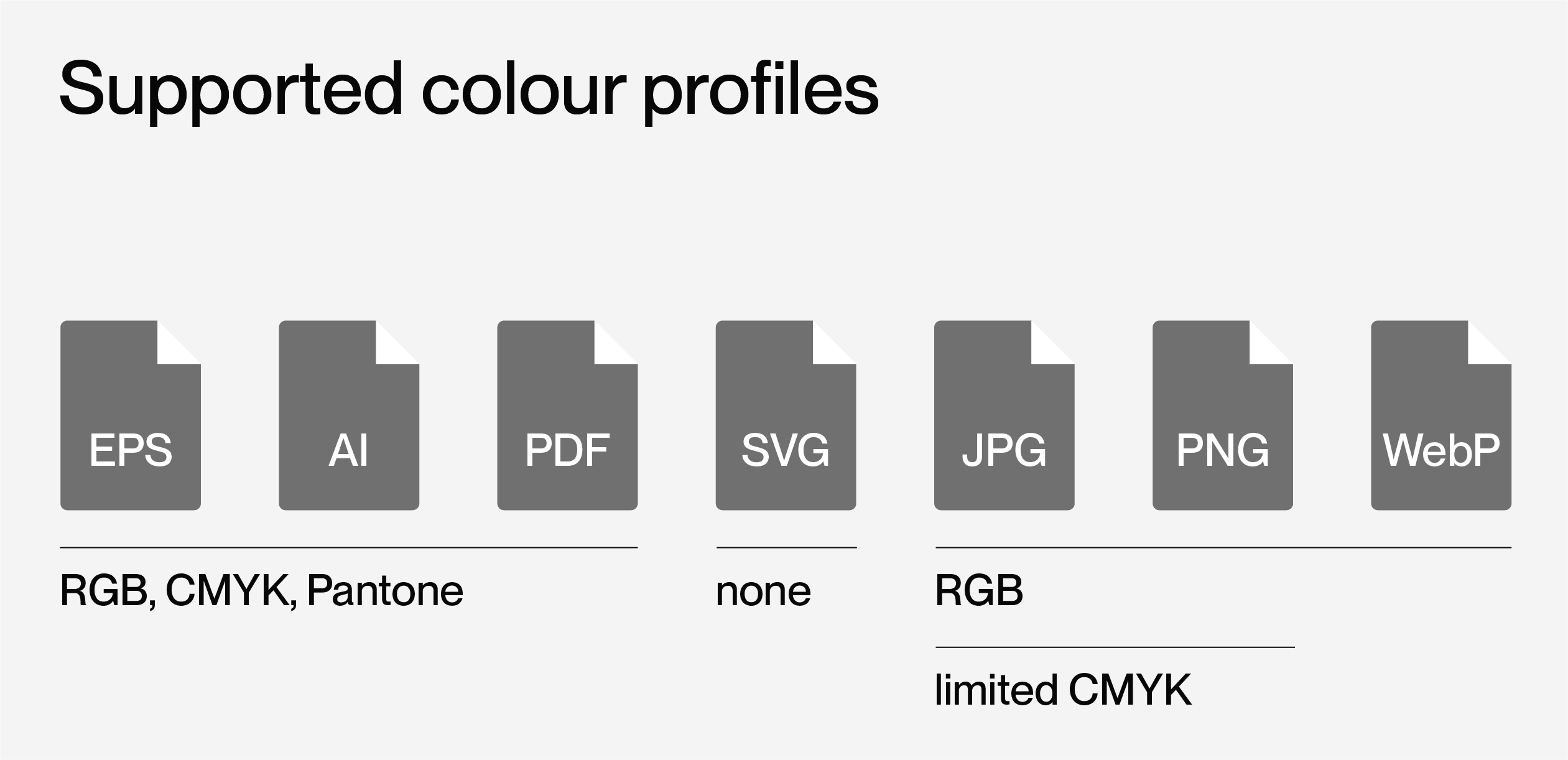
Farbprofile und Logo-Dateiformate
Vielleicht ist dir aufgefallen, dass ich bei den Logo-Dateiformaten schon kurz auf Farbprofile eingegangen bin. Betrachten wir das Thema etwas genauer, denn das Verständnis von Farbprofilen kann einen erheblichen Unterschied machen, wenn es darum geht, das richtige Format für dein Logo zu wählen.
Einfach gesagt: Unterschiedliche Farbprofile werden für unterschiedliche Zwecke verwendet. Wenn dein Logo auf einer Website erscheint, benötigst du ein Profil. Geht es hingegen um einen gedruckten Prospekt, brauchst du ein anderes.
So funktioniert es:
- RGB wird typischerweise für digitale Anwendungen verwendet (Websites, Social Media, Online-Werbung).
- CMYK kommt beim Druck zum Einsatz.
- Pantone wird ebenfalls im Druck verwendet, insbesondere wenn eine exakte Farbwiedergabe oder Leuchtkraft wichtig ist.
Einige Dateiformate, wie AI, EPS oder PDF, können Farbprofile direkt in der Datei speichern. So bleibt die Farbgebung deines Logos konsistent, egal wo es verwendet wird.
Andere Formate, wie JPG und PNG, unterstützen eingebettete Farbprofile nur eingeschränkt. Das kann zu unerwarteten Farbabweichungen auf verschiedenen Geräten oder beim Druck führen.
Wenn dir deine Markenfarben wichtig sind (und das sollten sie), hilft die richtige Kombination aus Dateiformat und Farbsystem, die Integrität deiner visuellen Identität überall zu schützen, wo dein Logo auftaucht.
Schauen wir uns nun die drei gängigsten Farbsysteme genauer an und dann erkläre ich auch, was Hex bedeutet:
RGB (Red, Green, Blue)
RGB ist das ideale Farbprofil für digitale Anwendungen, wie Websites und Apps.
RGB ist ein additives Farbsystem. Es verwendet verschiedene Kombinationen von rotem, grünem und blauem Licht, um ein Spektrum von Farben zu erzeugen.
Das Fehlen von Licht in allen drei Kanälen ergibt Schwarz, während die volle Intensität von rotem, grünem und blauem Licht zusammen Weiß ergibt—genau wie im Sonnenlicht.
RGB hat verschiedene Unter-Profile wie sRGB und Adobe RGB. Jedes Profil weist seine eigenen Merkmale und geringfügigen Unterschiede auf.
HEX (Hexadecimal)
HEX-Codes sind sechsstellige Kombinationen aus Zahlen und Buchstaben, die in der digitalen Gestaltung verwendet werden, um genaue Farben festzulegen.
Anders als bei RGB handelt es sich bei HEX jedoch nicht um ein Farbprofil, sondern um ein Notation‑System. HEX ist nützlich, um Farben auf verschiedenen Bildschirmen konsistent darzustellen, kann aber nicht in Dateien eingebettet werden wie Farbprofile in Formaten wie AI oder PDF.
HEX-Codes sind im Grunde Kurzbezeichnungen für RGB-Werte und werden häufig in CSS und HTML verwendet, um Markenfarben auf Websites und digitalen Produkten festzulegen.
CMYK (Cyan, Magenta, Yellow, Key/Black)
Logos, die für Druckanwendungen wie Visitenkarten oder Broschüren vorgesehen sind, sollten im Farbmodus CMYK gespeichert werden.
Im Gegensatz zu RGB handelt es sich bei CMYK um ein subtraktives Farbmodell. Dabei werden die Tinten Cyan, Magenta, Gelb und Schwarz geschichtet, um alle anderen druckbaren Farben zu erzeugen.
Druckereien geben in der Regel an, welches CMYK-Profil sie verwenden. Du solltest dich bei ihnen erkundigen, bevor du deine Dateien exportierst.
Zu den gängigen CMYK-Profilen gehören Fogra 39 oder SWOP.
Pantone
Pantone ist ein standardisiertes System zur Farbabstimmung, das im Druckbereich weit verbreitet ist.
Während CMYK-Farben zwischen verschiedenen Druckern leicht variieren können, gewährleistet Pantone eine einheitliche und präzise Farbwiedergabe für alle Printmaterialien.
Einige Pantone-Farben, wie beispielsweise Metallic-Gold oder leuchtende Neontöne, bieten außerdem Effekte, die mit CMYK-Drucken nicht erzielt werden können.

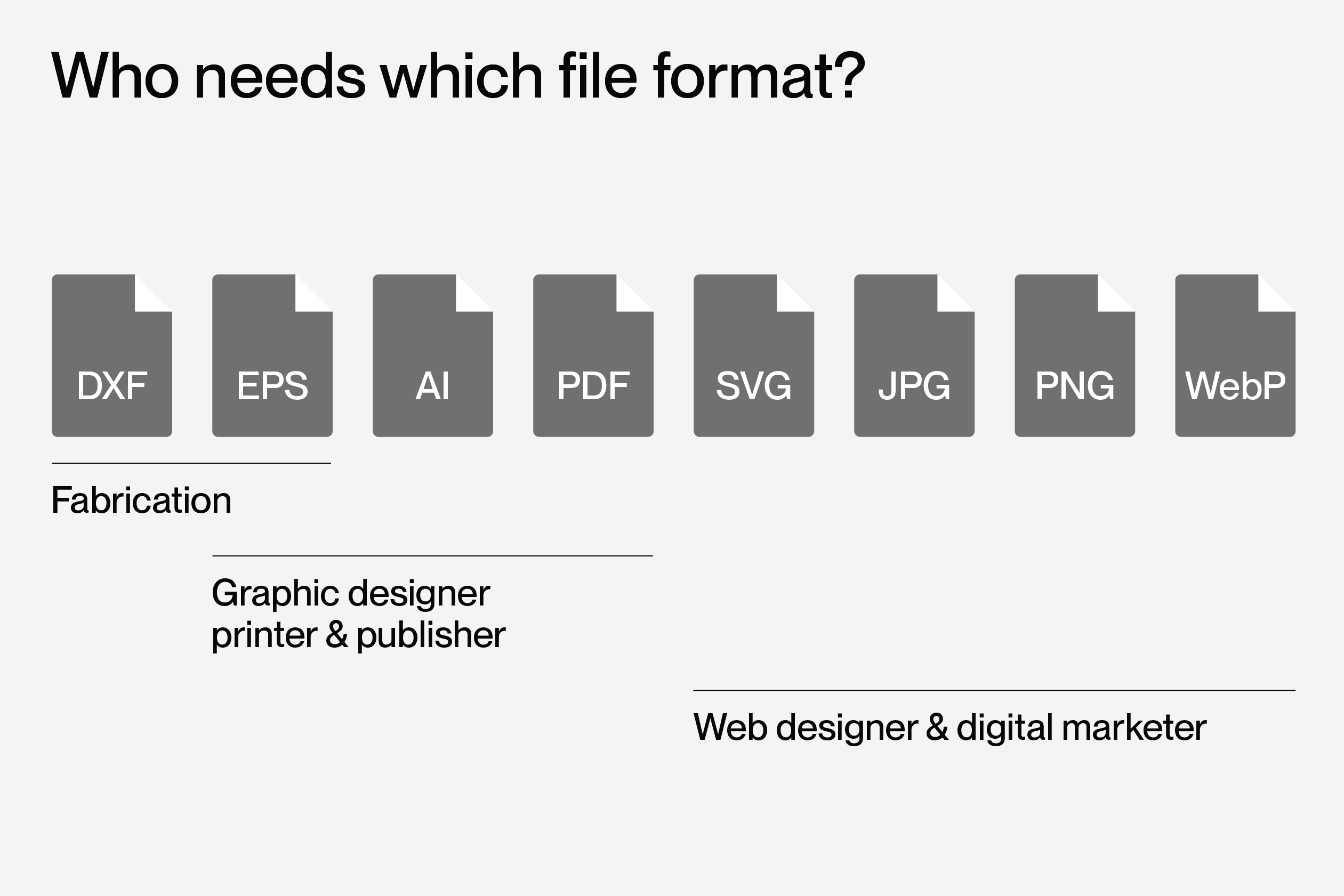
Wer braucht welches Dateiformat?
Wie du siehst, sind Logodateiformate ein komplexes Thema. Verschiedene Personen, die an deiner Marke arbeiten, benötigen unterschiedliche Dateien und Einstellungen von dir.
Hier ist eine kurze Zusammenfassung der bevorzugten Logodateiformate für verschiedene Rollen:
- Grafikdesigner: AI, EPS
- Webdesigner, Webentwickler oder Digitale Marketer: SVG, PNG, JPG
- Druckereien oder Verlage: PDF, AI, EPS
- Beschilderungs- oder Stickereifirmen: AI, EPS, DXF
Häufige Fragen zu Logo-Dateiformaten
Hier eine Zusammenfassung der am häufigsten gestellten Fragen zu Logo-Dateiformaten und meine Antworten:
In welchem Dateiformat sollte ein Logo vorliegen?
Dein Logo sollte sowohl in Vektorformaten (EPS, AI oder SVG) als auch in Rasterformaten (PNG, JPG oder WebP) verfügbar sein.
Vektorformate gewährleisten Skalierbarkeit ohne Qualitätsverlust und erlauben eine präzise Farbwiedergabe mit dem passenden Farbprofil.
Rasterformate sind dagegen kleiner in der Dateigröße und eignen sich für verschiedene Marketingzwecke, z. B. als Profilbilder in sozialen Medien.

Welches Logo-Dateiformat eignet sich am besten für digitale Anwendungen?
Für digitale Anwendungen wie Websites oder Social Media eignen sich Formate wie SVG, WebP, PNG oder JPG, abhängig von deinem Bedarf an Qualität, Transparenz und Skalierbarkeit. Generell sind Vektorformate für Logo-Dateien die bessere Wahl.
Was ist der Unterschied zwischen Vektor- und Rasterdateien für Logos?
Vektorformate (z. B. EPS, AI, SVG) sind auflösungsunabhängig und ideal für Logos, da sie auf jede Größe skaliert werden können, ohne an Qualität zu verlieren.
Rasterformate (z. B. JPG, PNG) bestehen aus Pixeln und eignen sich für detailreiche Bilder, können jedoch beim Skalieren an Qualität verlieren.
Warum ist es wichtig, ein Logo mit transparentem Hintergrund zu haben?
Transparente Logo-Dateiformate (z. B. PNG, SVG) ermöglichen es, dein Logo nahtlos auf verschiedenen Hintergründen zu platzieren, ohne dass ein weißes oder farbiges Feld darum herum sichtbar ist.
Wie solltest du deine Logo-Dateien organisieren und speichern?
I recommend organising your logo files in a dedicated folder with clear labelling and subfolders for different formats and variations (e.g. print/wordmark/black and white).
Zusammenfassung der wichtigsten Punkte
- Es gibt zwei Gruppen von Logo-Dateiformaten: Vektor- und Rasterformate.
- Vektorformate wie EPS, AI und PDF sind auflösungsunabhängig, skalierbar und ideal für geometrische Designs.
- Rasterformate wie JPG, PNG oder WebP bestehen aus Pixeln und eignen sich besonders für detailreiche Designs mit Farbverläufen und feinen Abstufungen.
- Jedes Logo-Dateiformat hat Vor- und Nachteile in Bezug auf Kompatibilität, Dateigröße und Bearbeitungsmöglichkeiten.
- Einige Formate können Farbprofile wie RGB, CMYK oder Pantone einbetten, was dabei hilft, die Farben deines Logos genau wiederzugeben.